
今天的文章將延續上一篇「生氣紀錄本」的應用,將 remember 的行為以視覺化呈現。還沒讀過的同學,建議可以先到上一篇瀏覽範例程式碼,會比較好理解 contorl flow 和圖解。
此系列文章是以我的業餘專案: Kimoji 作為範例。
這款以純 Jetpack Compose 撰寫的 side project,已經在 Google Play 上架。 歡迎試玩!
立馬下載
限免兌換碼
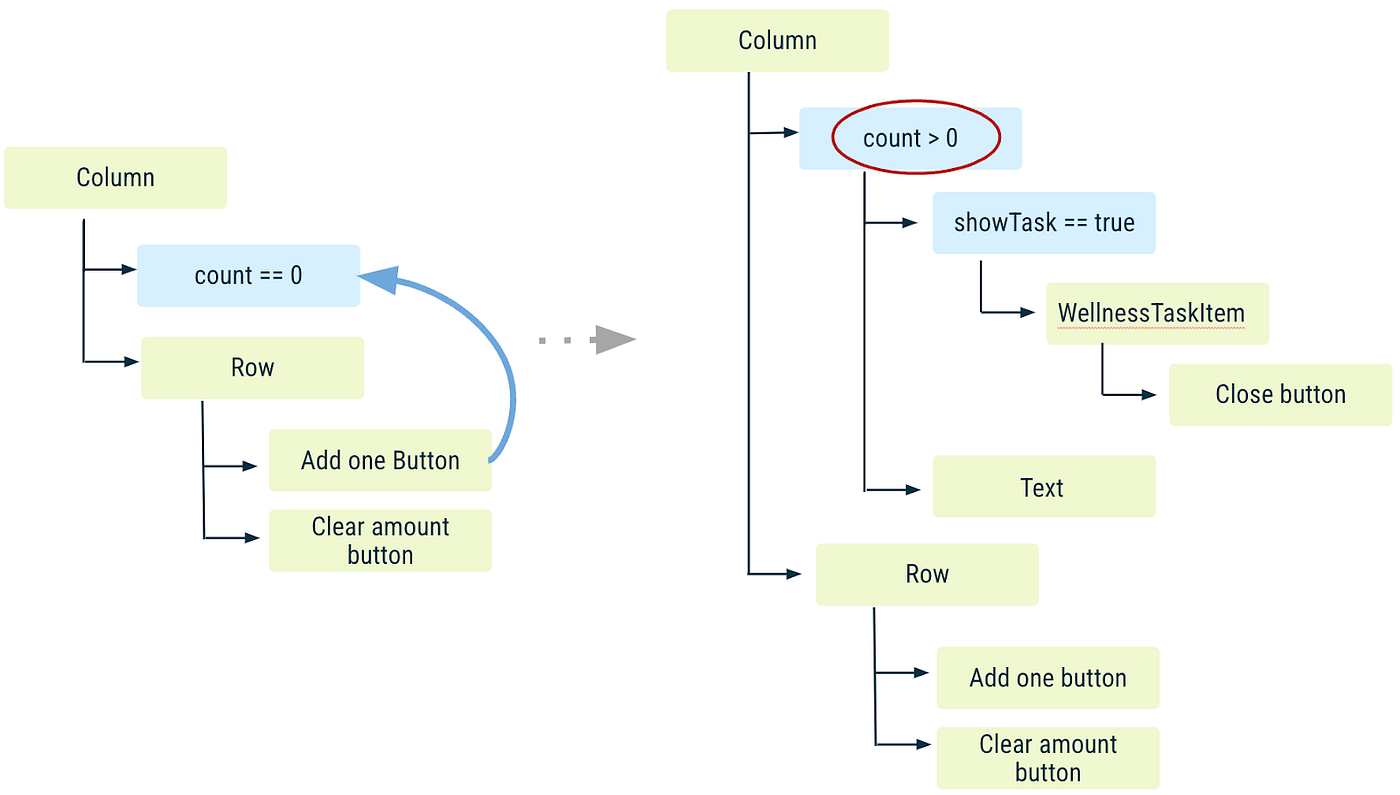
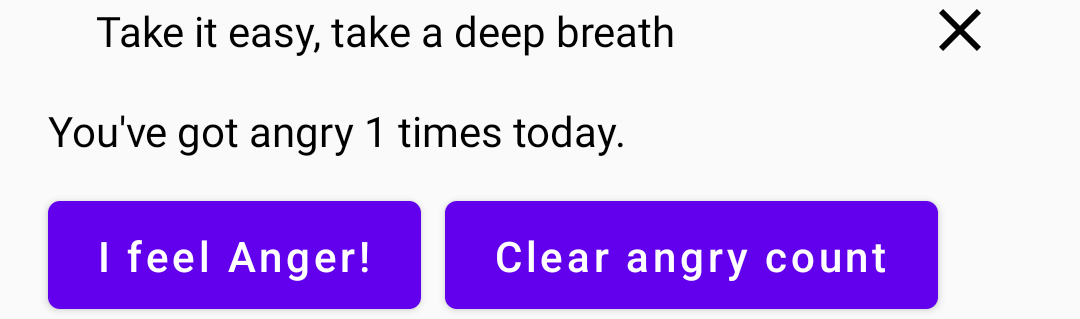
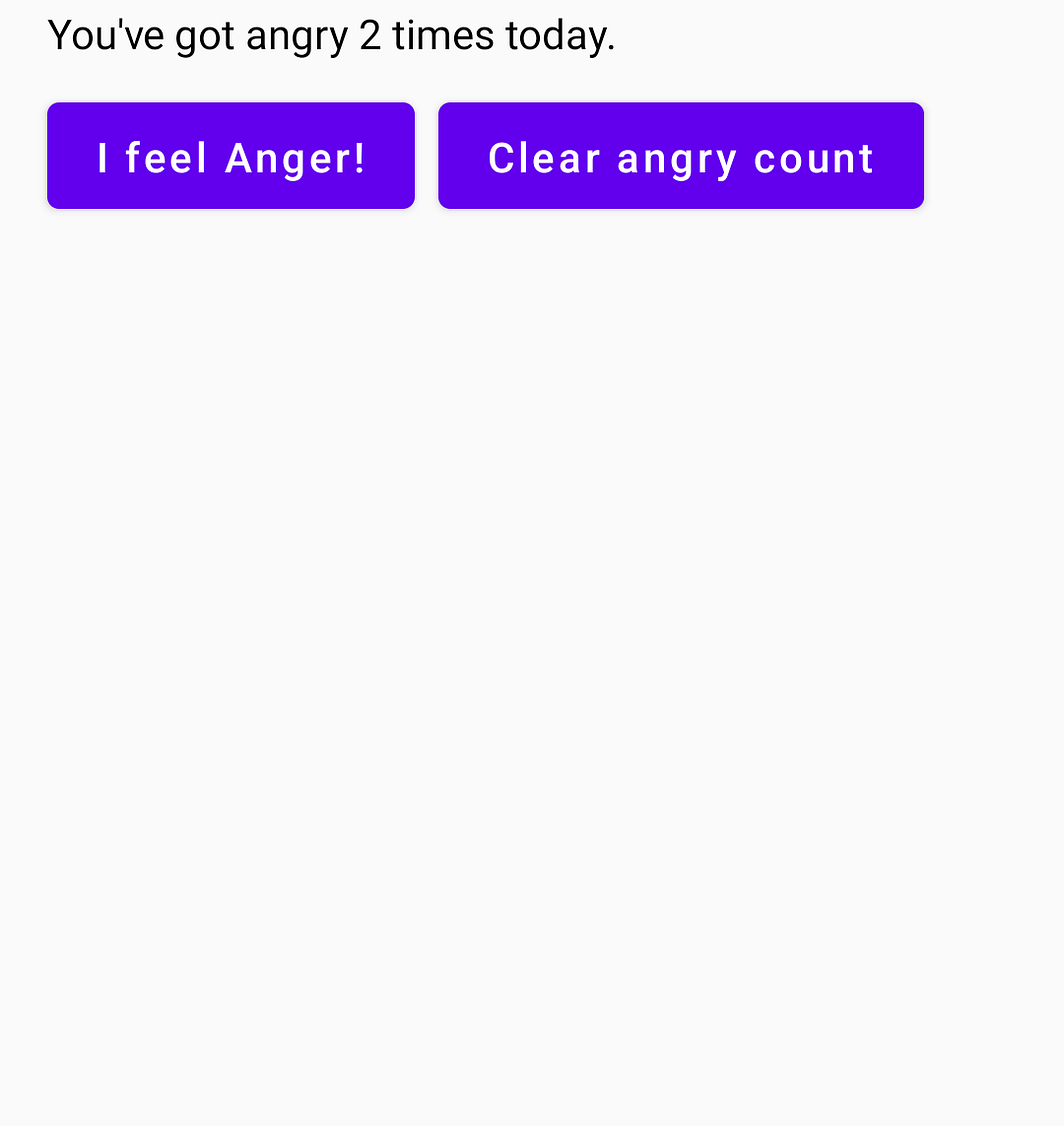
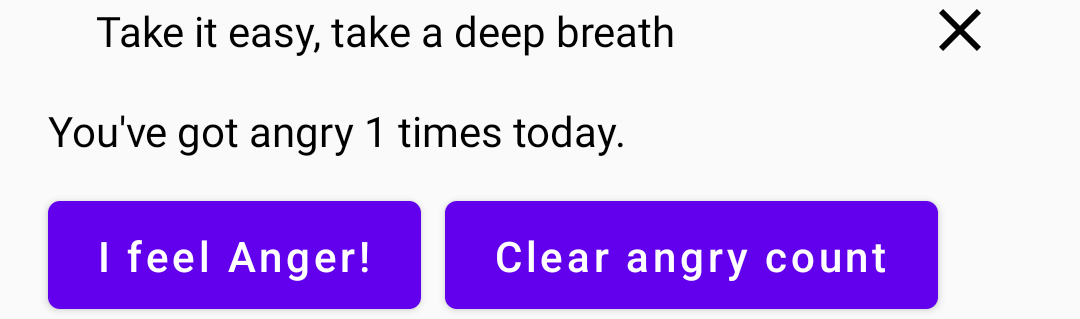
當我們執行 app 時,畫面會顯示初始狀態:
 |
 |
|---|---|
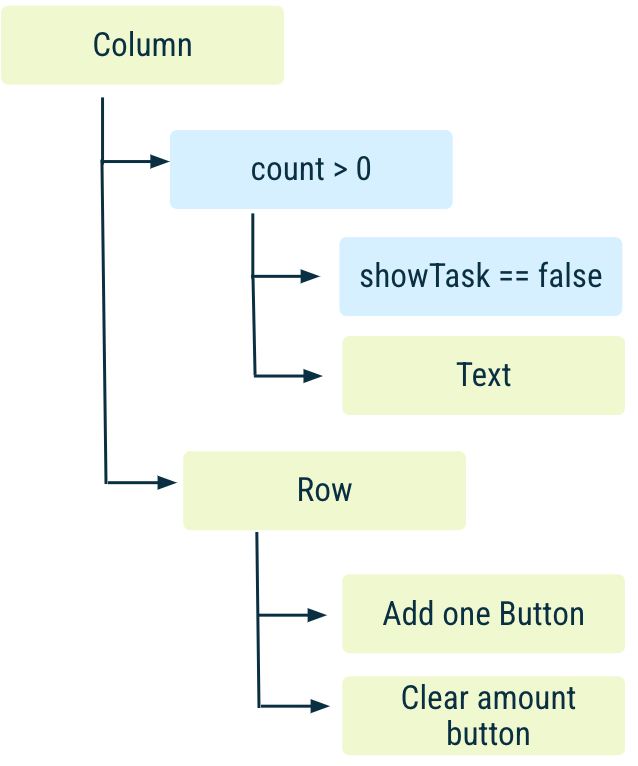
右側是元件的樹狀結構簡圖,可以幫助我們深入瞭解狀態變更時發生的情況。系統會記住 count 和 showTask 等值。 |
我們現在可以在 app 內操作以下步驟:
count 遞增 (並會觸發 recomposition),並開始顯示 WellnessTaskItem 和生氣次數的 Text。

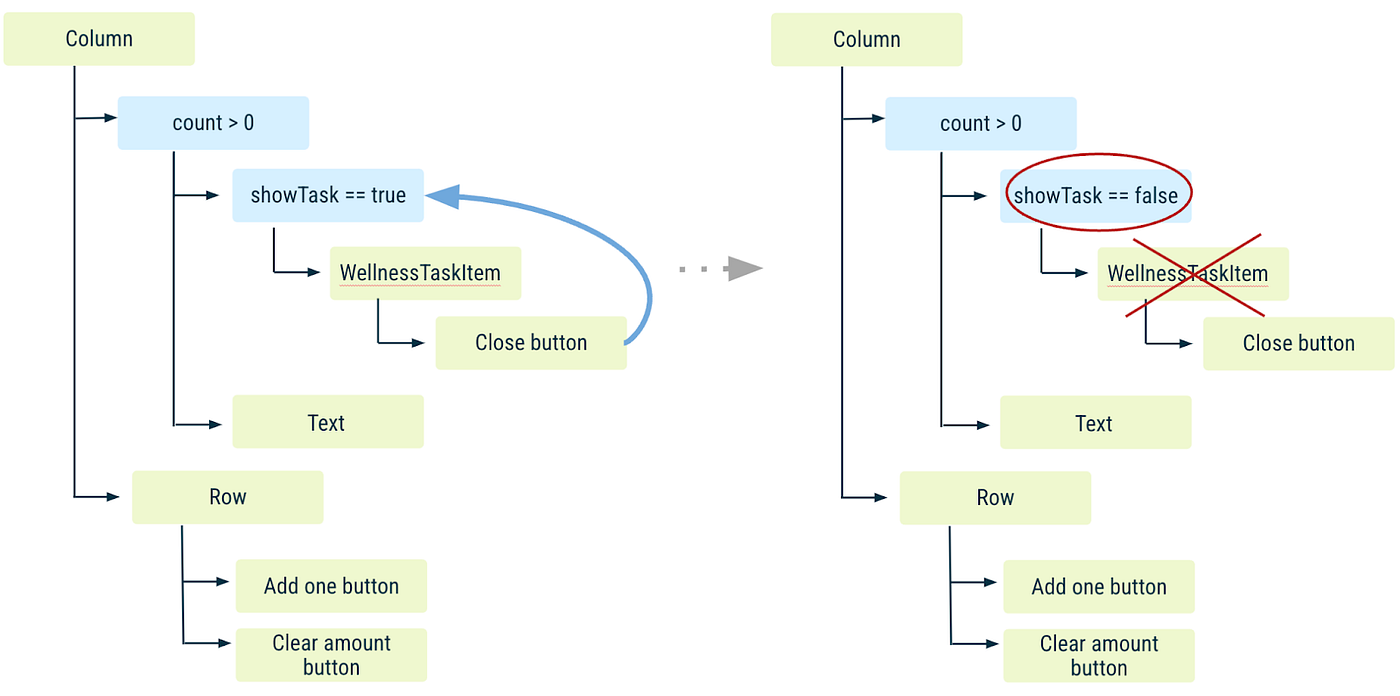
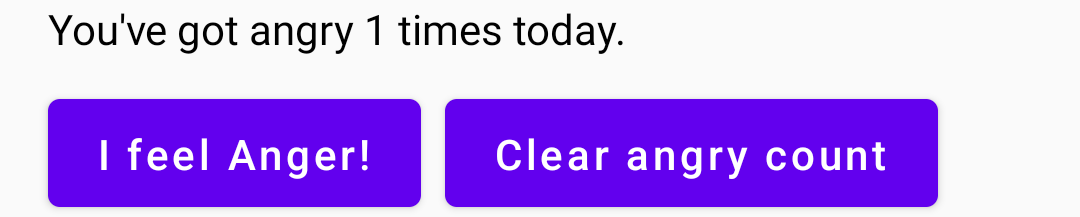
WellnessTaskItem 元件上的 X (會再度觸發 recomposition)。showTask 現在為 false,畫面不再顯示 WellnessTaskItem。

showTask 還是會在下次 recomposition 時記得 WellnessTaskItem 已經被關掉了。 |
 |
|---|
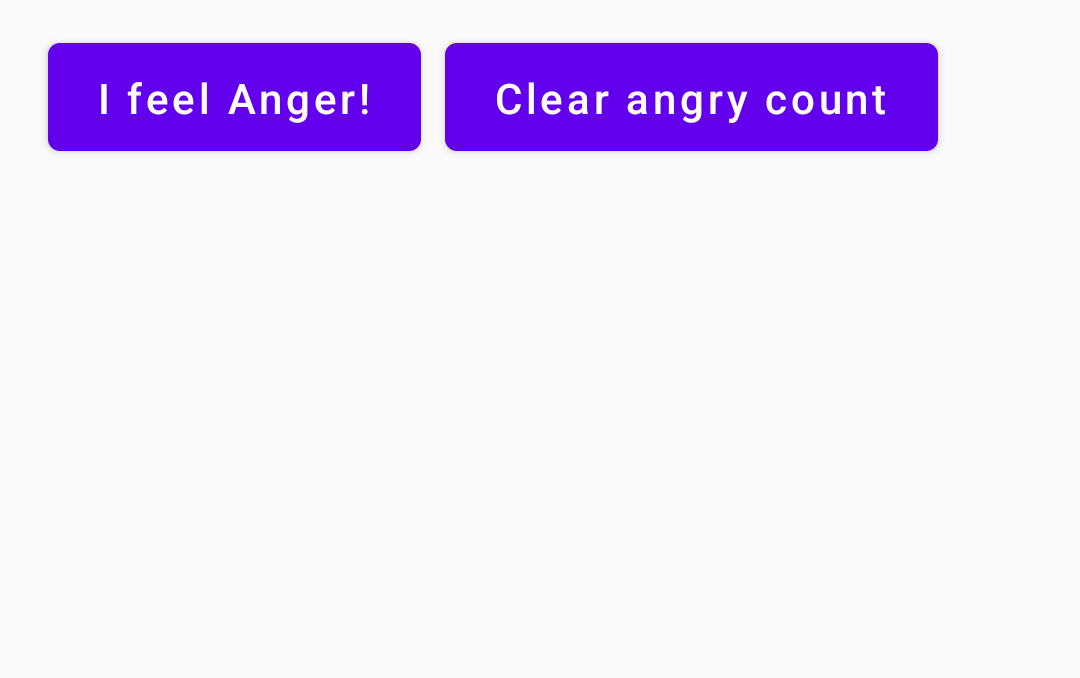
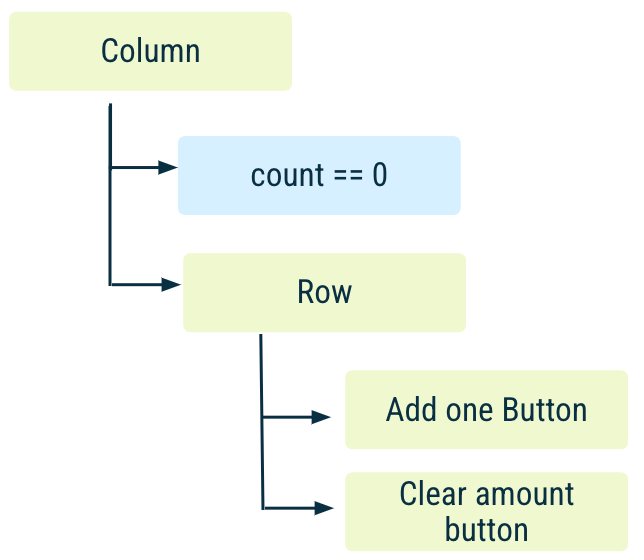
count 重設為 0 並觸發 recomposition。這時,顯示 count 的生氣次數 Text,和任何 WellnessTaskItem 相關的程式碼都不會被呼叫,並且會離開 Composition。
showTask 的程式碼區塊,因此會移除 showTask。我們現在等同已經回到第一步了。 |
 |
|---|
count 大於 0 (recomposition)。
畫面會再度顯示 WellnessTaskItem composable,因為 showTask 在上文離開 Composition 的時候,系統已經清除此變數之前的值。
動動腦:如果我們要求 showTask 在 count 變回 0 之後繼續保留,讓保留時間長過 remember 規定 (也就是 remember 所在的程式碼區塊並未在 recomposition 時被呼叫),具體要如何實現呢?
現在我們已經瞭解 UI 和狀態在離開 Composition 時會重設,明天我們會來探討「可觀察的 MutableList」。
此系列文章是以我的業餘專案:Kimoji 為範例。
Kimoji 是一款心情日記 App,讓你用可愛的 emoji 來撰寫你的心情日記。現在就來試試這款設計精美的微日記吧!
立馬下載
限免兌換碼
Reference: https://developer.android.com/codelabs/jetpack-compose-state
